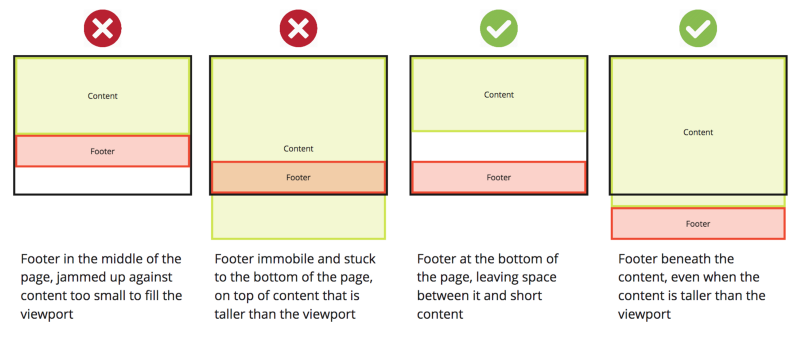
Move footer to the bottom of the page
At this moment our footer is right after main content. For short pages it looks ugly. Let's fix it.
As footer is inside base template we need to add css styles to the global.css file in ./backend/static
html, body {
background-color: #F3F3F4;
height: 100%;
}
.main-wrapper {
min-height: 100%;
height: auto !important;
margin: 0 auto -35px;
}
footer {
clear: both;
height: 35px;
background-color: #fff;
}
.c-footer-content {
padding-top: 5px;
}
and base template itself should have this structure
<body>
<div class="main-wrapper">
<div class="c-header">
...
</div>
<div class="c-body">
{% block content %}{% endblock %}
</div>
</div>
<footer style="text-align: center;">
<div class="c-footer-content">
<p>© 2020 - Salesforce Backup Service</p>
</div>
</footer>
</body>





Comments
Post a Comment