Spinner for SLDS-UI Module

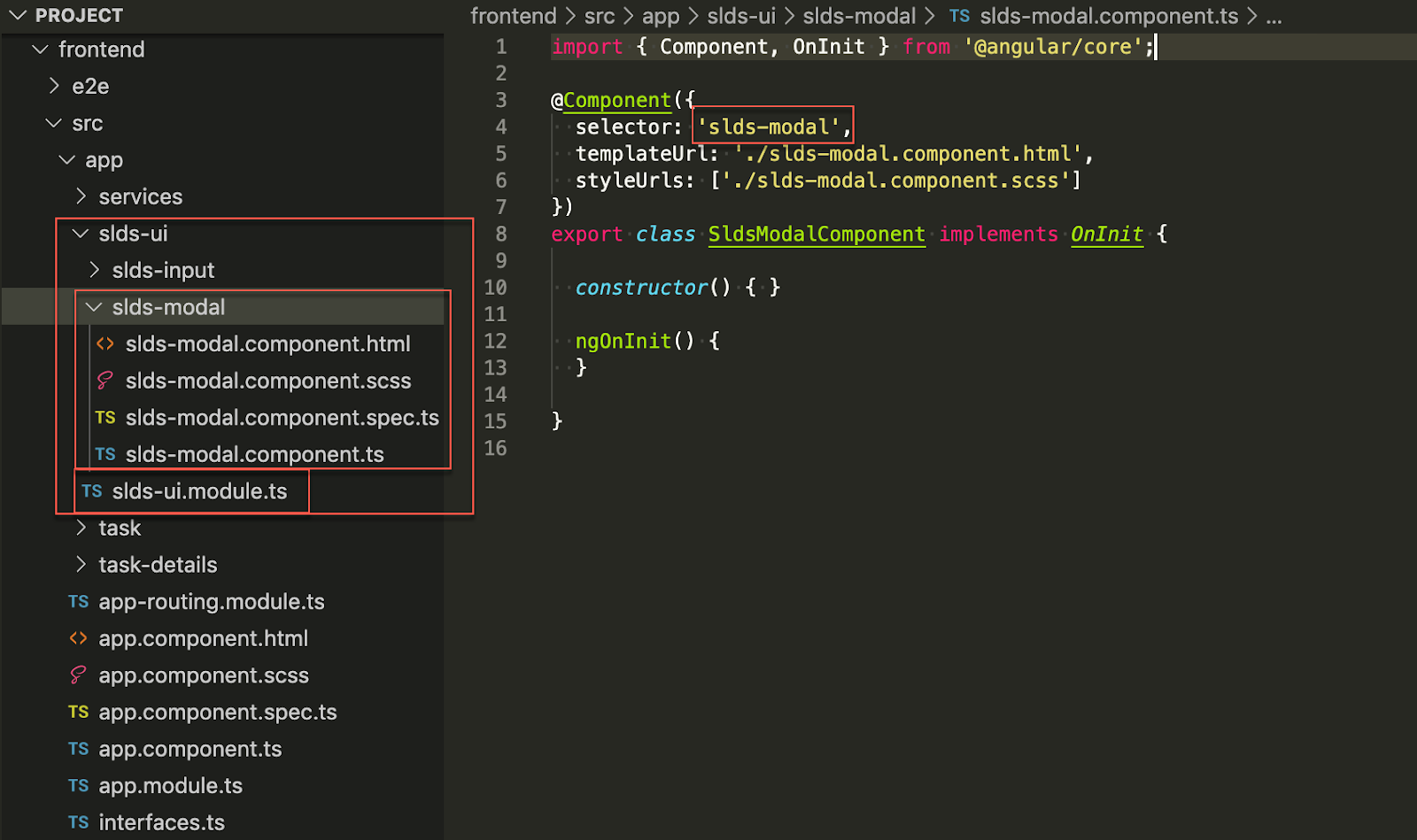
One more interesting use case for SLDS UI Module I want to describe is Global Spinner. I'm not sure is closing of the whole page under the Spinner on requests is good practice, but my practice shows it looks nice and is clear for users that something happens in background and they should wait. As Global Spinner should be the singleton we need to provide some interface to interact with this component from any place in our application. First generate component (like described here - Custom SLDS-UI Angular Module ) ng g c slds-global-spinner --module=slds-ui.module.ts --prefix="" --export=true and service ng g s slds-global-spinner (move slds-global-spinner service to the component folder to make it looks better) Add SldsGlobalSpinnerService to "providers" list in slds-iu.module.ts slds-global-spinner.service.ts import { Injectable } from '@angular/core'; import { Observable, Subject } from 'rxjs'; @Injectable({ prov...